摘要:,,本文介绍了在线视频调用代码的基础知识到精通的整个过程。内容涵盖了初学者需要掌握的基本概念、工具选择、代码实现以及高级技巧。通过本文,读者可以了解如何逐步掌握视频调用的核心技术,从而实现在线视频的顺畅传输和高质量播放。本文旨在为开发者提供从入门到精通的全方位指导,助力读者在视频技术领域取得突破。
本文目录导读:
随着互联网技术的飞速发展,在线视频已成为人们日常生活中不可或缺的一部分,无论是娱乐、教育还是商业领域,在线视频都发挥着重要作用,在构建在线视频平台时,如何高效、便捷地调用视频资源,成为开发者面临的重要问题,本文将介绍关于在线视频调用代码的相关知识,帮助读者从入门到精通。
在线视频调用代码概述
在线视频调用代码是指通过编程方式,将视频资源嵌入到网页或其他应用程序中的代码,常见的在线视频调用代码包括HTML5视频标签、JavaScript视频库以及第三方视频平台的嵌入代码等,通过这些代码,开发者可以轻松地实现视频的播放、控制、交互等功能。
HTML5视频标签
HTML5为嵌入视频提供了原生的支持,开发者可以通过<video>标签来调用在线视频,基本语法如下:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
src属性指定视频的URL,width和height属性设置视频的宽度和高度,controls属性添加播放控件,还可以通过其他属性对视频进行更多的控制,如设置自动播放、循环播放等。
JavaScript视频库
除了HTML5视频标签外,开发者还可以使用JavaScript视频库来调用在线视频,常见的JavaScript视频库包括jQuery Video插件、Video.js等,这些库提供了丰富的API和插件,方便开发者实现视频的播放、控制、交互等功能,使用Video.js可以轻松地实现视频的自定义播放控件、全屏播放、画质切换等功能。
第三方视频平台嵌入代码
许多第三方视频平台(如腾讯视频、优酷等)都提供了嵌入代码,方便开发者将视频嵌入到网页或其他应用程序中,开发者只需在第三方视频平台获取视频的嵌入代码,然后将其粘贴到网页的相应位置即可,这些嵌入代码一般包含了必要的HTML和JavaScript代码,可以在网页上直接播放视频。
在线视频调用代码的进阶技巧
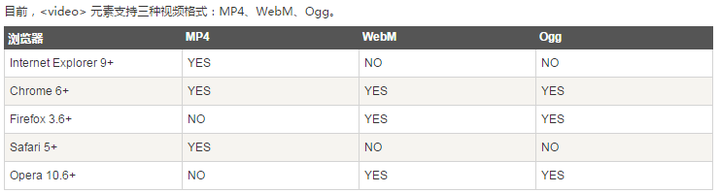
1、视频格式与兼容性:为了在不同浏览器和设备上实现良好的兼容性,开发者需要关注各种视频格式的支持情况,并准备多种格式的视频资源。
2、视频优化:为了提高视频的加载速度和播放质量,开发者需要对视频进行压缩和优化,常见的优化技巧包括降低分辨率、使用合适的编码格式等。
3、响应式设计:为了使视频在不同屏幕尺寸上都能良好地展示,开发者需要采用响应式设计,使视频的尺寸和布局能够自适应不同的设备。
4、安全性:在嵌入在线视频时,开发者需要注意安全性问题,如防止恶意代码注入、保护用户隐私等。
本文介绍了在线视频调用代码的相关知识,包括HTML5视频标签、JavaScript视频库以及第三方视频平台的嵌入代码等,通过学习和实践,读者可以掌握在线视频调用代码的基本用法和进阶技巧,为构建在线视频平台提供有力的技术支持,随着技术的不断发展,相信未来会有更多优秀的在线视频调用代码和工具出现,为开发者带来更好的体验。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...